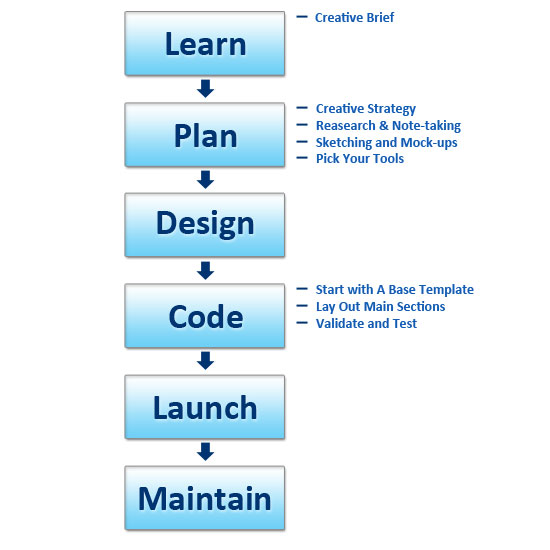
想要创建一个网站的话,有个基本流程可遵守的话将会帮助不少,特别对于刚刚成为网站开发的新手,有一个好的流程指南就不用担心自己丢三落四。虽然对于不同的设计人员或公司而言会有各自独特的地方,但是创建网站的基本过程是相似的:学习了解、策划、设计、编程、发布以及维护。这篇文章将就这六个基本步骤做详细的介绍。
在开始介绍之前,我想提醒大家在整个网站开发过程中必需坚持做的两件事:
第一件事就是必需不断地寻求反馈。定期向他人寻求反馈意见将为你省时省力。
第二件事就是不断进行测试。不断测试及时修改避免大错误的出现。
记住这两件事之后,开始我们的六个基本步骤吧!

1.学习了解
你认为网站开发过程中哪个步骤最重要呢?策划?设计? 编程?还是什么?
你可能会感到吃惊,以上都不是,应该是学习了解 — 发现并理解你需要创建什么 —这是整个网站开发过程中最为重要的一部分。为什么?理由也非常简单。只有越了解自己需要实现什么,才越有可能创建一个成功的网站。
你可以这样想:如果你是一个射手,难道不需要搞清楚自己的箭目标要对准哪里吗?中间红色的小点是正中靶心。由于它比较小,要射中比较难,但如果你以它为目标就算射偏了,与毫无目的地射相比,你肯定还是会更加接近正中的靶心。

那么作为一名网站开发人员,如何才能找到那个正中的靶心呢?作为网站开发人员,你应该找准的靶心就是给客户提供他们所想要的,而客户想要什么是因人而异的。既然你不会读心术,你需要主动去了解他们所需。有时候,他们可能也不知道自己想要什么,有时候他们很难将自己想要的东西很好地表达出来,因为他们不知道行业术语和概念,如CSS、Ajax或关系数据库。
创意简介(Creative Brief)
这里给开发人员提出一个“创意简介” 的概念,通过它非常轻松地收集客户的信息。所谓“创意简介”本质上是向客户询问一些列问题,通过这些问题来理解项目的范围和目标。你可以通过面对面开会或电话来询问这些问题— 或者你可以制作一个简单的在线表单来处理客户的答案。你必需按你和客户认为最合适的方式来获取这些信息,但无论如何都不能跳过这个“创意简介”的环节,因为它将会是你整个项目的生命线。
在“创意简介”环节,你应该询问哪类问题呢?至少,你应该找到下面的答案:
- 客户的目标受众
- 他们网站的主要和次要目标
- 目前的品牌特征
- 预算
- 他们规定的期限
你也可以向客户询问他们喜欢什么样的网站,不喜欢什么样的网站,这样对今后的开发应该要注意什么有一个视觉的概念。你可能也需要了解他们是否需要在线商店,他们是否已经有自己的logo(如果没有的话,你可以为他们制作一个),网站上线以后由哪一方来负责维护等等。当然,你也可以问其他你觉得重要的问题,针对不同的项目这个“创意简介”的问题也可适当做调整。
2. 策划
在学习和了解自己需要创建什么之后,现在就可以开始策划如何去实现它。在设计网站之前,你首先需要知道确切要设计什么、如何设计,这一切就从制作一个设计方案开始。每个网站的设计方案必需符合客户的设想需求。那么究竟有哪些因素会对你的设计方案产生影响呢?前面谈到的“创意简介”将会为你提供基本的信息(如应该如何安排你的时间以及网站的目标受众),它是你策划的基石。了解目标受众特别重要,因为它将关系到访客是从哪里、如何浏览你的网站。例如,你可以依此判断是否需要创建一个手机版或甚至iPad版的网站。
研究和做笔记
从客户那获取相关的信息之后,自己进行研究也是必不可少的。 现在你可以访问竞争对手的网站并分析他们的设计类型,最后让自己的设计能够与他们的网站有所区别。通过谷歌搜索来查看哪个网站排名最靠前并尝试找出其中的原因。十分钟后,你应该可以开始你的设计方案的策划。当然在研究的过程中,你也要适当动动脑子,想想该使用什么配色方案,该在哪里放置召唤(call(s)-to-action)按钮, 该使用什么字体以及类似的一些细节的东西。这时候,你应该做笔记、捕捉截图等。
草图和原型
接着,你就可以创建一个原型让你的想法能够以更加有形的形态呈现出来。相信大多数设计师都喜欢拿出一张纸将自己的想法用草图画出来。也有些人可能喜欢使用其他工具。在这个阶段,你不仅要严肃考虑网站的布局,也应该要考虑网站的结构以及导航的组成。这个阶段是尝试不同想法的最好时机。
选择你的工具
选择什么样的工具意义也是非常重大的,你不应该认定每个网站都应该使用固定的一套工具。这可能会对其他相关的人员造成困扰,包括网站的最终用户以及客户(更别说以后你的成果列表展示栏将会是多么的单调)。认真思考什么样的内容管理系统将会是最为合适的呢?考虑网站的目标,网站是否使用flash等等。
3. 设计
有很多人会跳过上面的步骤直接进入到设计环节,但设计不是简单的创造行为,你想要创造一些真正又好又实用的作品的话,开始之前就必需做一些基础工作。如果你有经过了解学习以及策划环节的话,实际设计就会更加轻松。一旦准备开始设计时,你要记住你要设计的不单单是一个主页,子页面也是需要设计的。
设计阶段本身是比较简单的。打开Photoshop (或者其他图形创作工具) 然后开始将你的原型创造出来。花点精力在细节的处理上,确保它的像素完美。即使你觉得你的工作很无聊,如果你全心投入的话,客户会发现你的良苦用心的。此时你需要确定在设计中是使用真实的内容还是虚拟的文本。在设计的阶段,寻求反馈意见确保你的创作符合特定的需求无疑非常重要,如果客户需要什么改动的话,现在就应该做修改了,不要拖到后面代码都写好了再修改,那样会加倍困难。
4. 编程
完成出色的设计之后,你需要将它转换成一个真正的网站。不管你使用什么内容管理系统,都是以普通的HTML和CSS模板开始。
从基本模板开始
可能你已经有一套基础级的HTML和 CSS文件,已经相互关联并包含基本的启动代码(如,CSS重置),那着手就非常容易。如果你没有准备好这些基础文件,那么现在就创建吧,以后的开发中还能再次使用。首先,你可以添加标题、描述以及元标记, 或者如果你以后要使用内容管理系统的话,至少应该标记下它们是用来做什么的。
对主要区域和内容进行布局
首先,通过插入主要的头部、脚部和内容区域(主 <div>s)来开始HTML/CSS的编写。接着,开始添加文本和图片内容。目的是尽可能保持代码的语义性,确保每个元素都是有意义的。避免过多使用divs。例如,如果只包含logo的话,就没必要用到div。你可以使用<h1>或a <p>来代替。
验证和测试
记得确保你的代码是符合W3C验证的。你也需要进行浏览器测试确保无论用户通过什么方式访问你的网站,它都能够如预想的样子运作能够给用户留下一致的体验。关于这个,你可以使用类似 Browsershots 这样的工具来进行测试。你还需要使用Firebug 以及YSlow 来调试你的站点确保它以最佳的运行速度在运行。最后,记得使用谷歌分析工具或其他网站分析工具来跟踪统计数据。
5.发布
最终网站完善之后就到了将它对外公开发布的时候了。对于不同人来说,网站发布的意思可能会有所不同,主要是因为内容管理系统和开发环境不同。例如,如果你使用内容管理系统或发布平台来重新设计一个网站的话,发布可能就是简单的应用一个新主题。如果你是在本地开发环境开发一个全新的网站,那么“上线”意味着通过FTP将文件上传到服务器上。
6. 维护
在规划阶段,你就应该确认谁将负责网站的维护。如果客户无法维护网站,你可以建议他们雇佣你定期管理和执行维护的任务。在项目的尾声阶段,你也可以为客户提供一些基本的指南和培训,确保客户知道如何合理地维护网站。














- 最新
- 最热
只看作者